こんにちは。たびねこです。
段々と暖かくなり、少しお写ん歩をして過ごすこと多くなってきた今日この頃。旅とはいかないまでも、少し楽しい時間を過ごせるようになってきたかなと感じます。
そんな、とある日のこと、2月17日(水)にFUJIFILMのプレミアムコンパクトデジタルカメラであるX100Vのファームウェア バージョン2.00がリリースされました。アップデート内容は以下です。
FUJIFILM X100V バージョン2.00
- 静止画撮影におけるデジタルテレコンバーターの使用時にJPEGだけでなくRAWデータとしても記録可能になりました。
- Jpeg + RAWでの記録画像にレーティングをつけるとJpegだけでなくRAWデータにもレーティングが付与されるようになりました。
- ファンクションボタンの割り当て可能な機能に「スポット 測光固定」が追加になりました。
- セットアップメニューの操作ボタン・ダイヤル設定 > ロック >機能別ロック設定で選べる項目のファインダー 切換レバーの内容が変更になりました。
- EF-X500をコマンダーとして使用する多灯撮影において、一部のグループが正しく発光しない場合がある不具合を修正しました。EF-X500をコマンダー、EF-60をリモートフラッシュとしてお使いになる場合も、本ファームウエアアップデートを適用してください。
メジャーバージョンのバージョンアップということで、いろいろ変更があるわけですが、1番に気になったのはこれ「静止画撮影におけるデジタルテレコンバーターの使用時にJPEGだけでなくRAWデータとしても記録可能になりました」。
FUJIFILMのカメラを使用して気に入っている点は、RAW現像しなくても良いと思えるほど、JPEGの仕上がりが良いところです。特に、フィルムシミュレーションは秀逸です。撮って出しで十分に満足できるFUJIFILMのカメラですが、何か後から手を加えたい場合にRAWも残しておきたいところ。しかし、他のメーカーのカメラでもそうなのですが、JPEG+RAWの設定をすると、なぜかデジタルテレコンが使えなくなる点が不満点でした。それが何と、今回のアップデートで改善されたのです!神すぎる!
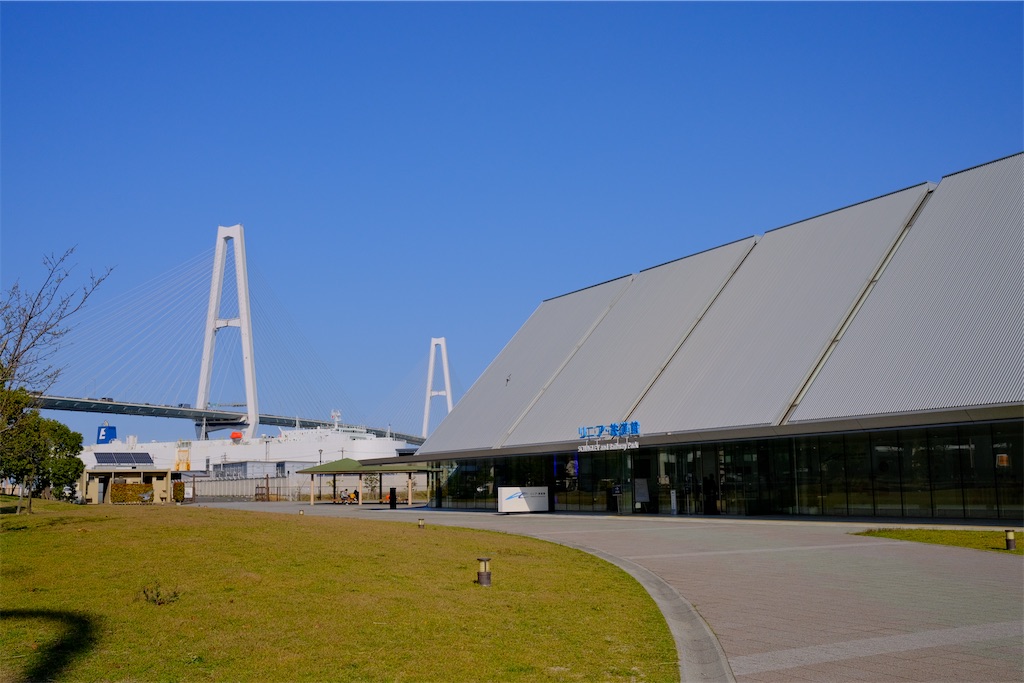
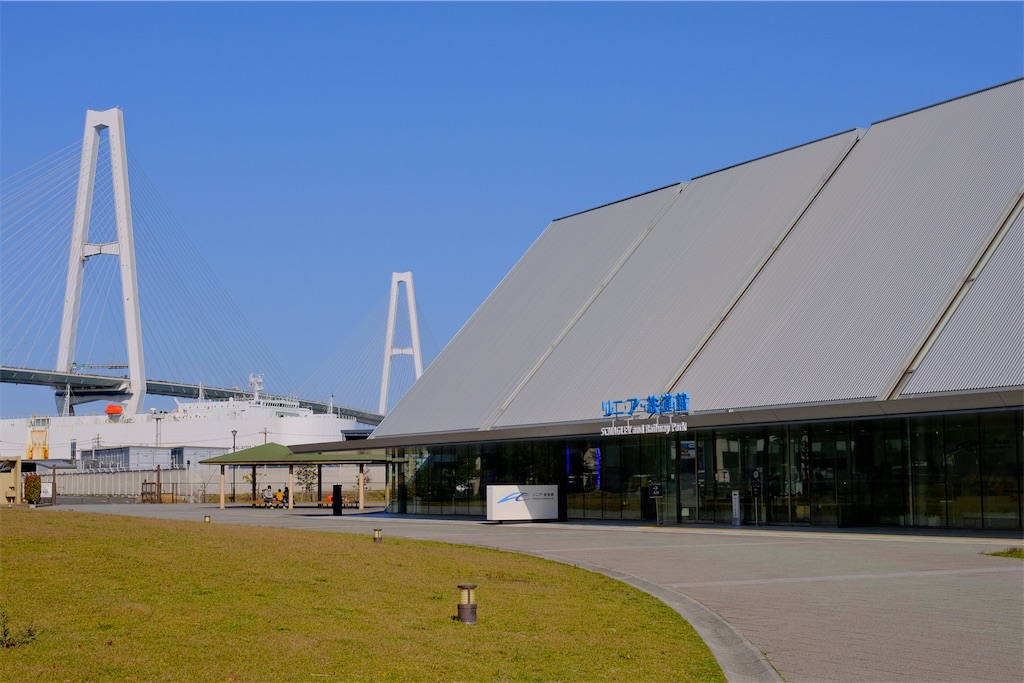
そもそも、デジタルテレコンバーターとは何か。単焦点レンズのように焦点距離が固定で光学ズームができないレンズで、ズームできる機能です。他のメーカーでは超解像ズームと呼ばれていたりもしますね。写真の一部を切り出して拡大する機能ですね。FUJIFILMのX100Vのレンズは35mm換算で35mmですが、このデジタルテレコンバーターの機能を使用することで、50mmと70mmのズームができるようになります。もちろん、光学ズームではないため、ズームすればするほど、画像の劣化はしますが、カメラ内の補正もありますし、50mm程度なら、そこまで気にならないと思います。以下に35mmと50mmの違いを載せます。少しの差ではあるかもしれませんが、場合によっては、これがけっこう大きい差なのです!
- 35mmの場合

- 50mmの場合

単焦点レンズであることを分かって使用しているため、ズームできないこと自体には、そこまで気にしていませんが、ただ、たまに35mmでも画角が広く感じる時もあるわけで、そんな時に気軽に切り替えれるのは重宝しますね。ますます使いやすくなったFUJIFILMのX100V。お写ん歩の相棒としての存在感がますます高くなりました。