こんにちは。たびねこです。
普段のはてなブログの管理は、iOS版およびiPadOS版のアプリを使用して行なっています。そんな中、ふとSafariを使用して自分のブログのトップページを見たところ...
「あ!トップページなのに記事の全文が見えてる!」
となりました。そういえば、以前に他のサービスを利用していた時もこのような仕様でしたね。ブログのトップページは入り口、入り口に入ってすぐに全て丸見えで整理されていないというのは、少し気持ち悪いですね。ということで、今回は、はてなブログのトップページを記事一覧にする方法をまとめていきたいと思います。

■トップページを記事一覧にする方法
- はてなブログの有料版であるはてなブログProを使用する。
- JavaScriptを使用する。
まずは1つ目、はてなブログProを使用するです。無料版との差別化のため、いくつかの追加要素がありますが、トップページの記事一覧化もその中の1つとして含まれています。しかし、有料版ですからね、他にもメリットがあるとは言え、なかなか切り替えることには躊躇してしまうところです。できれば無料版でも工夫して何とかできるのであれば、何とかしたいところですね。
それで、無料で何とかできるのが、2つ目のJavaScriptを使用する方法です。
■JavaScriptの活用
以下のようなJavaScriptのプログラムを記述すると、トップページを記事一覧にすることできます。なお、正確には、トップページに訪問して来た方を、トップページではない別のページであるアーカイブページ(記事一覧のページ)に自動で移動して頂く方法になります。
スクリプトの内容
<script type="text/javascript">
if( location.href == 'https://journey-neko.hatenablog.com/'){
location.href='https://journey-neko.hatenablog.com/archive';
}
</script>
<noscript>
<p><a href="https://journey-neko.hatenablog.com/archive">旅するねこのブログ旅</a></p>
</noscript>
内容は、もし(if文の箇所)、現在の場所が「https://journey-neko.hatenablog.com/」であれば、「https://journey-neko.hatenablog.com/archive」に移動するというプログラムになります。後ろに付いている「/archive」の場所が記事一覧を表示してくれるページになります。なお、ブラウザによってはJavaScriptが使用できない場合もありますので、そんな時に「<noscript>」以降の記述が活躍することになります。
「https://journey-neko.hatenablog.com/」の場所を、目的に応じて変更すれば、はてなブログ以外でも適用できます。
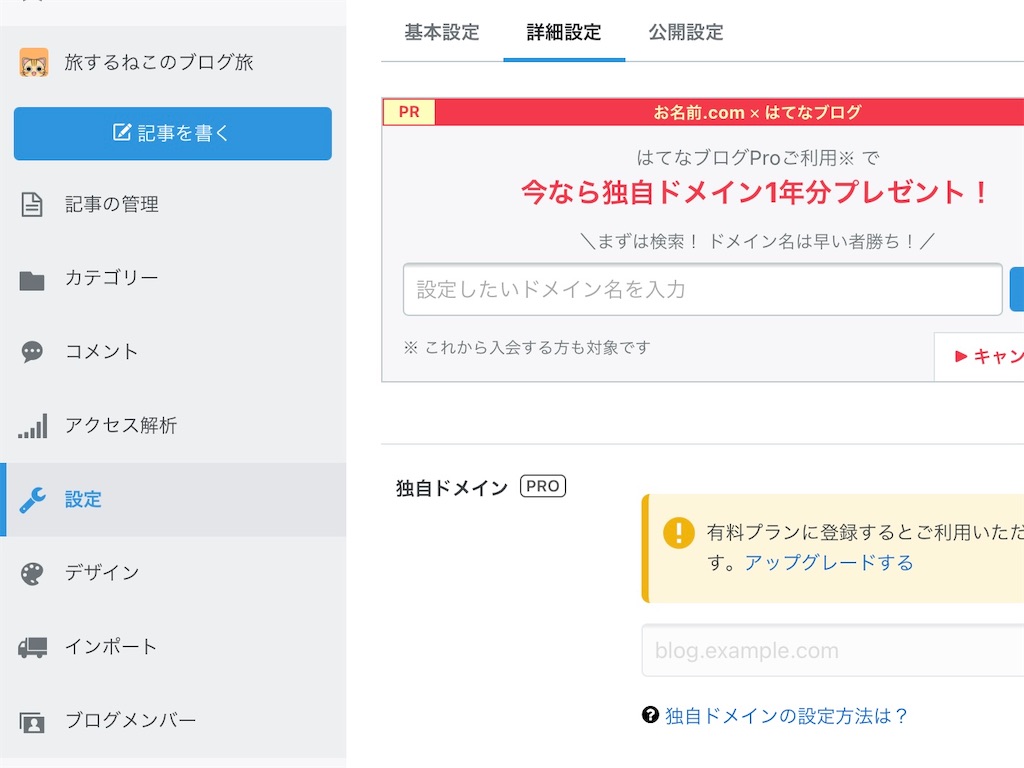
そして、このJavaScriptプログラムをどこに設定すれば使用できるのかと言うと、はてなブログの管理ページにある「設定」→「詳細設定」→「headに要素を追加」のところに記述して、変更を適用すれば完了です。


■注意事項
JavaScriptの設定は、ヘルプの箇所にもあるように、開発向けの設定になります。注意事項として「原則として自己責任でのご利用をお願いします。技術的なサポートや、カスタマイズに起因する表示不具合のお問い合わせは承っておりません。」とあるように、プログラムを間違えて正しく動作しなかったとしても、問い合わせできません。自己責任での変更をお願いします。
あと、今回のこの方法は一般的には「リダイレクト」と呼ばれるものになるそうです。リダイレクトが使用されるケースは主に、ホームページの移転などにより、ページの場所が変わる場合に、古いホームページに訪れたユーザーを新しいホームページに誘導するといった場合に使用されます。ただ、残念なことに悪用する方もいるのが現実で、ユーザーの意図したページとは別のページに飛ばしてトラップにはめることもあります。そのため、ページの評価を下げる可能性もあるとか、ないとか。
■おまけ
今回、このプログラムを記述して、1点はまったところがありましたので記載しておきます。「location.href == 'https://journey-neko.hatenablog.com/'」の箇所です。はてなブログのアプリで自分のアドレスを確認したら「https://journey-neko.hatenablog.com」と記載されていたため、このアドレスを記述したら、まったく動作せず、しばらくなぜ動作しないのか悶々と悩むことになりました。違いが何か分かるでしょうか?違いは最後の「/」があるかどうか。いやいや、これはなかなか気付けませんよ(笑)。このような微妙なミスでも動作しなくなるのがプログラム。プログラムって、難しいものです。